L’acquisition de lead pour développer un business en ligne constitue une des préoccupations permanentes dans une stratégie web marketing orientée btob, btoc, ctoc . Le formulaire constitue le cœur de tout dispositif de conquête de nouveaux prospects. Dans des temps difficiles, tout est important pour améliorer un taux de transformation. Alors essayons d’examiner les ingrédients principaux participants à la conversion d’un formulaire : copywriting, expérience utilisateur, tracking, web analytics.
CopyWriting : les Couleurs du Call to Action
Rédaction publicitaire simple (btob) : appeler un chat un chat !
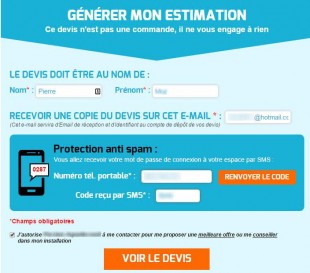
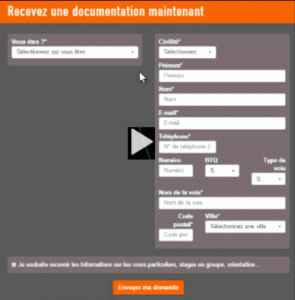
Lors d’audit de site web, il arrive assez fréquemment de s’apercevoir que le « b-à-ba » n’est pas de règle. A chaque mot, son objet. S’il s’agit d’un formulaire à vocation de simple prise de contact, alors le « CTA » (l’appel à l’action) pourra s’intituler « contact », « contactez-moi » si l’on souhaite personnaliser la relation, « contactez-nous » d’une manière plus générique. S’il s’agit de proposer un téléchargement d’une brochure, alors le « CTA », généralement un bouton à cliquer, devra mentionner son objet avec l’indication « brochure » clairement explicité, le formulaire devra être ensuite « habillé » pour l’occasion (H sur l’illustration ci-dessous). Bon ok cela semble l’évidence même, mais bon, les surprises sont nombreuses parfois 😉 .
Il faut tenter également de provoquer l’action, l’utilisation de l’impératif, de verbes d’action, de formules d’ouverture au dialogue au questionnement, sont les bienvenus :
- Découvrez l’offre..
- Téléchargez la brochure
- Renseignez-vous !
- Contactez notre équipe
- En quoi puis je vous aider ?
- Pour nous joindre
- Une question ?
- Je m’abonne
- J’en profite
- Demandez votre catalogue
- Mon (votre) devis
- Laissez un message etc…
Offrir du contenu, de l’espoir, du service pour le lead
Allécher le chaland par une mise en scène pour donner envie : organisation de jeux concours, distribution de livre blancs, pseudo enquêtes (gain par tirage au sort, ou gratuité des résultats), invitation webinar, services en tout genre comme le calcul de devis immédiat (business du lead, fournitures de contact), des ventes privées (ou avant-première). Cela peut être aussi seulement une page de destination unique où la place du formulaire aura une importance.
UX au service de la conversion
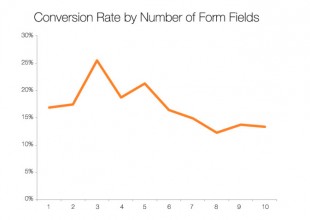
Les études sont souvent anglo-saxonnes, mais l’expérience elle, est bien universelle. A trop vouloir demander d’information, on obtient rien ou du moins, des taux de conversion très bas. Le nombre de champs va bien sûr d’un seul à plus soif ! mais 4-5 reste celui le plus standard acceptable, mais on est loin de la réalité ou bien souvent une dizaine de champs demandant l’âge du capitaine et de sa sœur éventuellement ne fait pas peur.
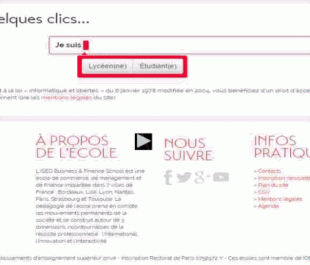
Lorsque l’on enregistre des sessions utilisateurs, le cheminement parfois est surprenant, donc , comme tout interface, la complexité est à l’oeuvre.Les points rouges ci dessous matérialisent les clics des utilisateurs. Pour éviter les déperditions éviter donc de donner à réfléchir au visiteur !
Style de formulaires
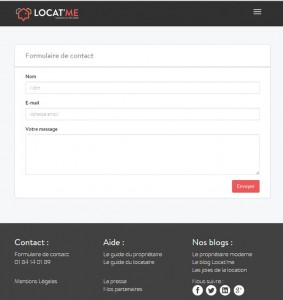
- Simple – minimalistes :Les formulaires les plus simples sont les meilleurs (lokatme)
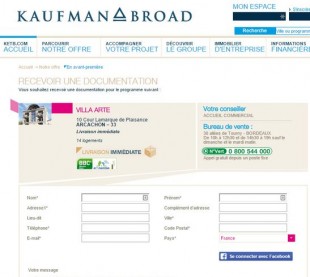
- Les faux formulaires : Ici, on dissuade le visiteur de remplir le questionnaire, on lui propose plutôt la plateforme d’appel, lead entrant plus valorisé. (kaufmann)
- Donnant-donnant : le site donne des garanties, de la sécurité, et en échange, demande des informations de valeur au visiteur.
- Formulaire jeux : facebook vient en aide au CTA et rend le remplissage facilité (center parc)
- Semi assisté : une partie est accompagné , l’autre non..
- Ultra dynamique : c’est mon préféré du moment, geek et social à la fois !
Post formulaire : continuer tant le visiteur est chaud
- Au lieu d’une simple page de remerciement pour dire au revoir, l’offre continue par une nouvelle proposition qui propose soit de continuer la visite, soit d’aller sur une autre demande.
Faciliter la saisie c’est encourager la validation !
Je reprends ici en partie le cahier des charges de l’ouvrage « qualité web », enrichi de quelques items à savoir :
- Associer un champ de formulaire à son étiquette (code source : label)
- Notifier les données saisies qui sont erronées (quel champ est concerné)
- Montrer les étapes à franchir lors d’un questionnaire complexe (comme pour un panier par exemple)
- Indiquer les champs de saisie obligatoire
- Après remplissage, permettre la continuité de navigation
- Indiquez la réussite de l’envoi du message
- Double saisie obligatoire si demande de mot de passe
- Information sur les formats attendus par l’éditeur du site (sensibilité à la casse, caractères spéciaux, formatage date..)
- Prévoir une validation des formulaires côté client et côté serveur (si JS out)
- Pré-marquer les champs pour simplifier ce qui est attendu
- Indiquez la bonne validation à chaque champ rempli (ex :croix verte)
D’un point de vue sécurité :
- Utiliser des captchas pour éviter le spam
- Filtrer les champs pour éviter des intrusions de code malveillants
Mesurer la performance des Leads
Les champs cachés du formulaire devront être utilisés pour synchroniser et suivre l’entrée d’un lead sur :
- Une application de relation client : crm
- Une plateforme de gestion de campagne : Google adwords. Des marqueurs à l’aide de scripts JS pourront identifier par les urls de destination, le type de mots clés à l’origine de l’envoi du formulaire, mais aussi enregistrer les conversions.
- La collecte de données pour suivre l’origine des visites provenant de moteur de recherche, sera sans doute utile dans une stratégie seo . Il faudra pour cela récupérer la variable du navigateur http referral
//Grab URL from HTTP Server Var and put it into a variable
$refurl = $_SERVER[‘HTTP_REFERER’];</pre>
//Return that value to the form</pre>
return esc_url_raw($refurl);</pre>
}[/php]
Ensuite il pourra être utile de poser quelques indicateurs sur le comportement de l’utilisateur sur cette page de formulaire à savoir :
- taux de conversion
- % de champs non remplis
- Temps passé passé par champ
- Taux de re remplissage
- Véracité des informations : L’univers des web services peut aussi servir à vérifier l’exactitude des données saisies. Pour le champs téléphone par exemple, certains référentiels comme celui de l’annuaire universel sert à matcher une fausse insertion et ainsi évite de traiter des saisies obsolètes. Il en va de même pour les champs email, siret. Pour éviter de coder à la main tout cela, des services externes existent et peuvent faciliter la tâche.
Lien
- Ouvrage qualité web : http://qualite-web-lelivre.com/
- Service Cloud de création de formulaire et vérification de champs : https://www.so-easyform.com/
- Outil de suivi de formulaire : Hotjar : https://www.hotjar.com/