La page d’accueil ou Homepage pour les anglophones, est avant tout une page Web comme les autres ! Et lorsque l’on parle de référencer un site Web, il s’agit de référencer les pages Web qui constituent ce site. Donc, la tâche est longue, car ce n’est pas une seule manipulation technique plus ou moins complexe qui va permettre d’inscrire un site sur le moteur de recherche mais toute une série d’opérations qui vont se décliner page par page, et la page accueil en fait partie.
Mais pourquoi alors insister sur le paramétrage en particulier de cette page ? Si l’on prenait l’analogie avec une maison, je dirais que la page d’accueil est la porte d’entrée, le passage le plus emprunté par les visiteurs. Elle devra être facile d’accès, attrayante, solide, spacieuse, conviviale. Ces attributs vont se traduire techniquement par des aménagements , je vais les aborder partiellement dans cet article. J’aborderai à la manière d’un “inventaire à la prévert” (vu que chacun de ces attributs peuvent faire l’objet d’un ouvrage à eux seuls !) l’architecture du site Internet, l’ergonomie et la navigation , le rédactionnel, le codage, et pour finir la stratégie de liens, le tout optimisé pour les internautes et pour le moteur de recherche (search engine optimization:seo) ou référencement dans le language grand public. En fait, parler d’optimisation d’une page d’accueil , s’est discuter du site en entier !
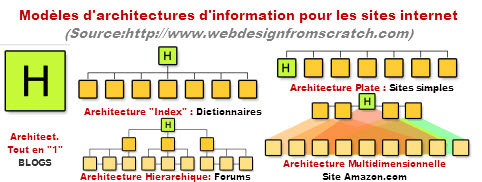
Architecture du site : la “H”omepage pièce maitresse !
La page d’accueil est l’épicentre du flux d’information qui circule sur un site.
Qu’il s’agisse d’un blog (wordpress, typepad..) ou d’un CMS (joomla!, drupal, typo3…) ou d’un site propriétaire, la page d’accueil est le point de passage principal pour la plus grande majorité des sites Internet. Cette page est située à la racine de votre hébergement Web, c’est-elle qui va supporter l’essentiel des liens qui vont pointer sur votre site : ex www.monsite.com/monarticle , observer le plus de trafic, et l’essentiel du page rank (notation par l’algorithme de google) sera porté par cette homepage. Cette dernière va redistribuer les “cartes” au reste du site selon l’architecture choisie. La struture des liens, ou maillage interne trouve son point de départ ici.
La granularité de l’information permet de mettre de l’ordre dans sa présentation. Elle est permet à l’internaute de se retrouver plus facilement dans le dédale des menus, boutons et clics en tout genre.
Navigation & ergonomie : “Maquillage” de la Homepage.
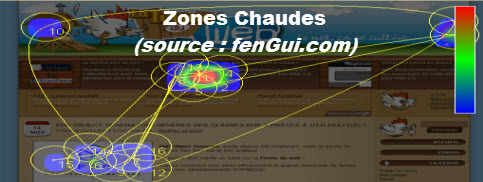
L’information (et sa structure) , la navigation (menus/onglets) , son ergonomie (zones visuellement sensibles de la page) sont les 3 points principaux à prendre en compte.
L’ergonomie, les zones “chaudes” standard situées au dessus de la ligne médiane, sur la partie gauche et allant vers l’axe central sont à privilégier pour y placer les liens importants.
La structure de l’information pour les sites Web est constituée généralement d’articles, regroupés par sujets (catégories), puis ranger dans des thématiques (sections).
La navigation au travers des menus, onglets et autres boutons permettent une circulation de l’internaute dans votre site et selon un parcours que le concepteur de site souhaite voir emprunté par son visiteur (régle des 3 clics). L’importance de la navigation pour un site e-commerce est déterminante.
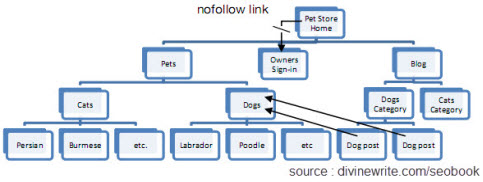
La pagination est à éviter si possible ou du moins à minimiser. Créer liste d’éléments, numérotation, faire défiler des pages sans savoir ce que l’on va trouver n’apporte pas grand intérêt pour l’internaute. Mieux vaut avoir un moteur de recherche interne puissant. Techniquement, une pagination peut être source de duplication de contenu, un piège sans fin pour les spiders (crawlers) qui parcourent le site. Néanmoins, si elle est indispensable, ses liens devront être maîtrisés à l’aide de balises nofollow et noindex, afin de maîtriser le “jus” de lien (link juice) et le crawling des robots.
Edit: Ces 2 pages de google vous indiquent la marche à suivre technique si vous souhaitez utilisez la pagination sans duplicate content avec les éléments html suivants : rel=“next” and rel=“prev” .
Infos : Pagination
Le rédactionnel : “L’esprit” de la page.
Il faudra veiller :
- A l’ossature générale d’écriture Web (voir croquis ci-dessus)
- A l’intérêt du contenu, sa pertinence, son contexte (concurrentiel ?)
- Au choix du champ sémantique (mots et phrases couramment associés)
- Au choix des mots-clés, leur densité.
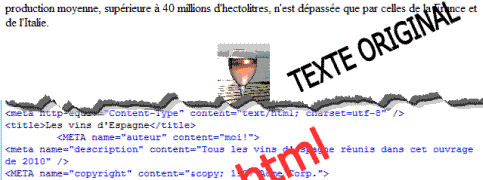
- A ne pas reproduire des contenus extérieurs venus d’autres sites à moins de l’indiquer dans une balise <meta name = “robots” content=”noindex,nofollow”> pour les moteurs de recherche, afin de ne pas produire du “duplicate content” (duplication de contenu) pour votre page.
- Balisage de l’entête de la page <Title> + <Meta-description>
- Balisage du corps de l’article : Le balisage hiérarchique H1 à H6 pour les titres, mise en avant (em, strong), description visuelle (B,I,U)
Le codage :”L’arrière boutique”
Le type de langage importe peu pour la qualité d’un site Web (PHP, asp..). En revanche, l’usage de certaines technologies Web comme le flash, JavaScript, les frames, les iframes, Ajax, Java ne sont pas crawlés par les robots, donc contenu = inconnu au bataillon !
Eviter des appels extérieurs trop nombreux lors de chargements de widgets, gadgets, animations, cela pénalise la vitesse de chargement de la page (critère impactant le positionnement de la page).
Les urls doivent correspondre à un contenu et 1 seul, donc tout exemplaire supplémentaire devra employer un balisage spécial <link rel=”canonical” ..> qui montre le chemin original du document. En clair, les robots lorsqu’ils tombent sur un contenu en double, ils comprennent : “ceci est une copie dont l’original est situé ici” donc pas de pénalité.
La stratégie de liens
Ces fameux liens hypertexte qui ont bouleversés notre façon de lire, ils créent des relations selon leurs champs lexicaux et renvoient sur d’autres pages à l’intérieur ou à l’extérieur du site web. Les liens sont donc un moyen de guider le lecteur vers d’autres pages, articles à connotations similaires. Toute la stratégie de structuration du maillage interne va peser lourd lors de l’indexation par les moteurs de recherche. Elle va faire ressortir la thématique du site.
Pour sa page d’accueil, on peut décider par la manipulation du contenu via certains mots clés, de ne pas axer sa thématique sur tel ou tel sujet. Au contraire , de créer des passerelles via des menus qui ouvrent sur d’autres articles, eux , beaucoup plus pertinents sur un thème. Attention, à ne pas trop charger cette Homepage par trop liens internes ou externes (100/120 maxi). Ces liens, déjà évoqué au niveau de la pagination, devront être maitrisés par des attributs (noFollow,noIndex) afin de ne pas diluer le link juice de votre Homepage (qui,je vous le rappelle, reçoit la plupart du temps, le plus de popularité). L’ancrage de ces mêmes liens devront porter la bonne parole , exemple : <a href=”http://en.wikipedia.org/wiki/Main_Page”>Wikipedia</a> ici , wikipedia est l’ancre , le mot clé pertinent de ce lien.
Pour finir, ouf, voilà ce qui ne faut pas oublier…
Cerise sur le gâteau, mettre en valeur sa Homepage, c’est aussi choisir son ou ses noms de domaine, ses redirections (301), peaufiner les entêtes http (cache, x-tag, e-tag..), soigner les urls (url rewriting, ce qui s’affiche dans la barre d’adresse du navigateur). Bon , j’arrête là, il y aurait encore beaucoup à dire mais point trop n’en faut.