Google annonce l’arrivée de son index mobile first dès la semaine prochaine. J’en profite pour faire un point cette semaine sur la façon dont on peut s’y prendre pour effectuer un 1er audit manuel visuel d’une SERP. On ne parle plus de page , n’est ce pas ? mais plutôt de flux de résultats avec cette logique de scrolling/tap sur mobile, et cette très très longue Serp sur desktop sur la roue de sa souris. La requête choisie est très orientée “culture”, et porte sur l’objet « livre » d’une star Américaine, joli programme ! Mais attention, rien de scientifique ici dans la méthode ! 🙂
Conditions nécessaires un audit seo visuel une requête sur Google
Rappelons quelques prérequis pour auditer des résultats sur Google
- Être en mode privé, Cache, cookies , historique : effacer pour éviter des résultats trop centrés et personnalisés utilisateur, utiliser des navigateurs comme Epic Browser, Brave par exemple
- Jeter un œil à la météo des serp selon la thématique : semrush sensor par ex.
- Effectuer la requête à différents « moments » : semaine, week end, heures …
- Evaluer la saisonnalité de la demande : planificateur de mots clés google ads
- Se souvenir de qualifier les requêtes commerciales par le nombre de publicités présentes ou pas
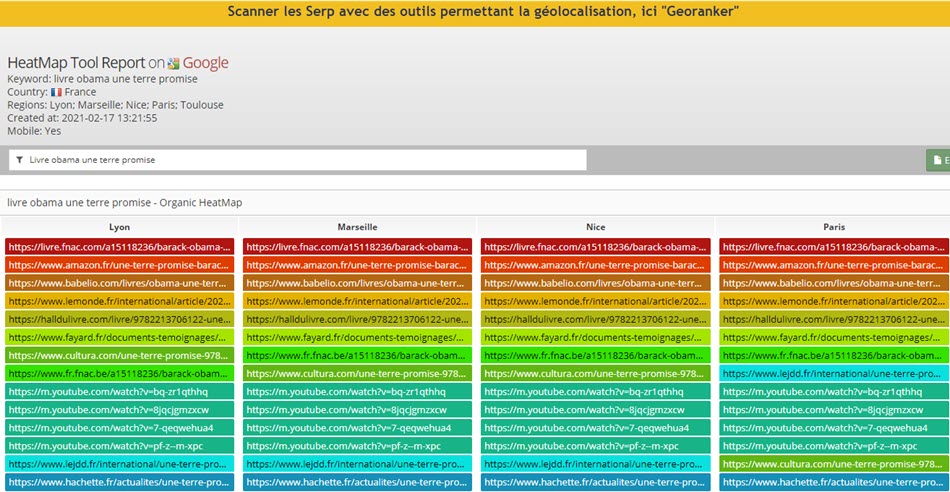
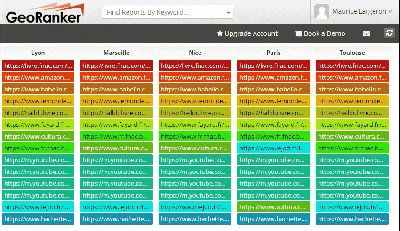
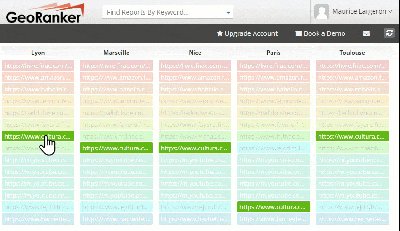
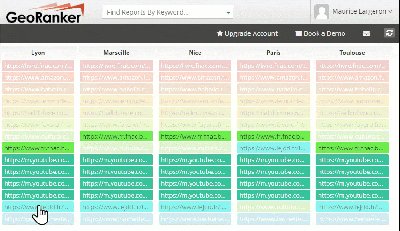
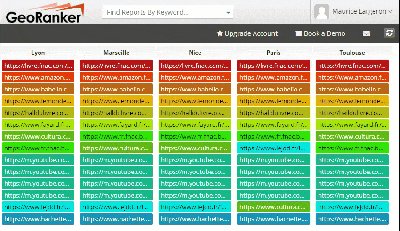
- Confirmer son relevé de données par des outils externes : outil de prévisualisation dans google ads par exemple et effectuer des relevés via des outils permettant une géolocalisation (si le terme semble impacter Google) . exemple géoranker
- Repérer la ligne de flottaison, celle qui s’affiche sans scroller …
Aspects Visuels de la SERP selon Desktop ou mobile
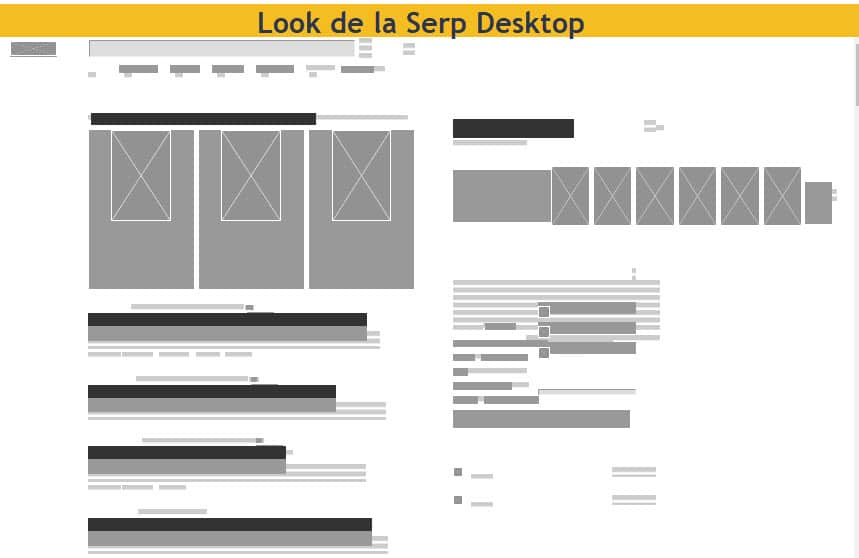
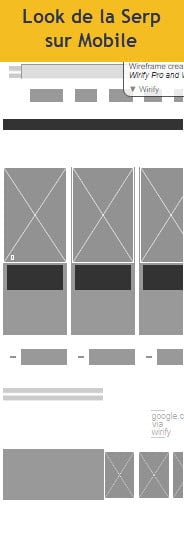
Parfois quelques visuels facilitent la compréhension pour des non spécialistes. Wirify est un outil qui permet de faire des « wireframes » ou chemins de fer . Utilisé en UI /UX par des web designers, ici l’intérêt est de souligner les différences entre une expérience en desktop versus mobile.
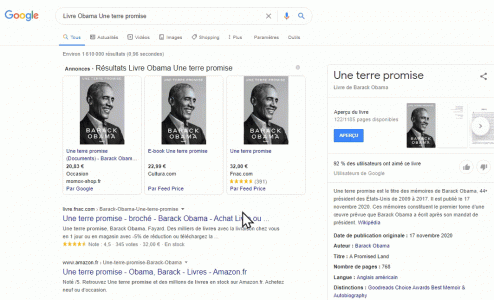
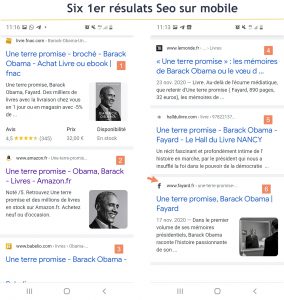
Sur la requête « livre Obama une terre promise » sur ordinateur de bureau, la serp est beaucoup moins visuelle et illustrée si on la compare à celle mobile. En effet, le bloc info du Knowledge graph de google est identique aux 2 appareils mais sur mobile , il est présenté full screen et donc responsive et s’insère aux milieux des autres blocs purs Seo.
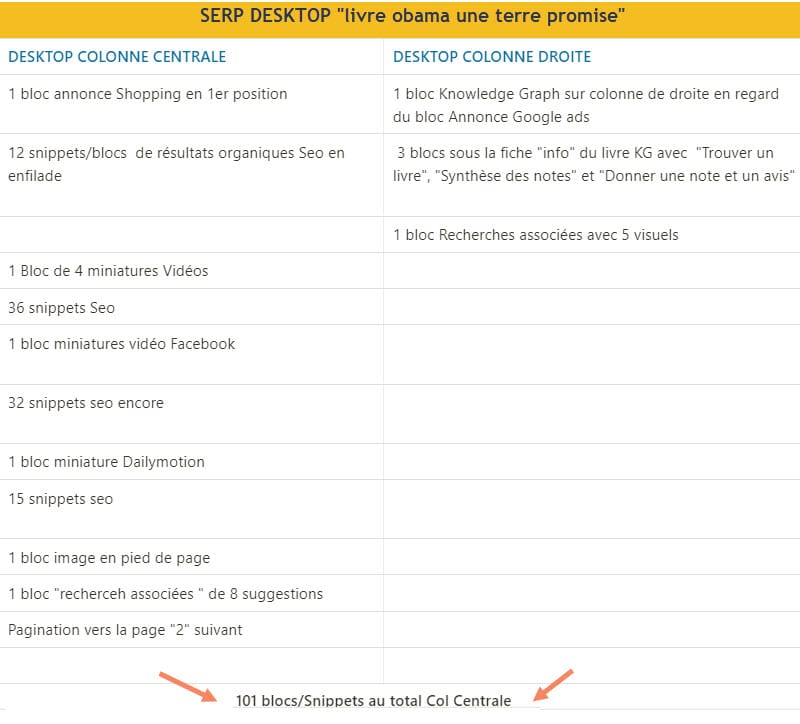
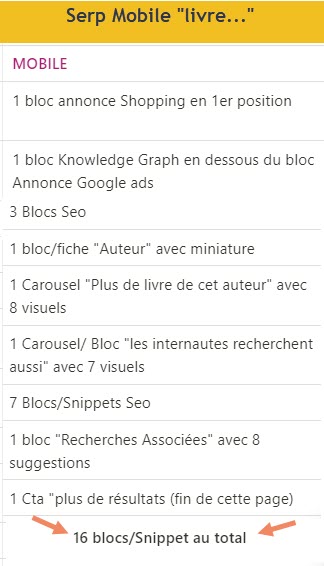
Contenus Google de la SERP Desktop versus Mobile
SNIPPETS => DESKTOP 101 … VS … MOBILE 16 <=
Sur écran large 21 pouces, résolution hd
Bien que google est unifié en termes d’expérience les mobiles et les pc de bureau des distinctions subsistent et cela est normal ! Un écran d’ordi est beaucoup plus grand que celui d’un mobile, cela va sans dire… Du coup sur desktop on obtient 4 types de snippets , avec surtout , beaucoup de résultats réf. Nat. visibles , avec près de 101 blocs dont 95 dédiés au seo !
- Sea
- Knowledge graph
- Vidéo
- Images
- Recherche associées
Sur Mobile Samsung S10e
Sur smartphone Android la serp génère par la dimension de l’écran, la résolution de l’écran, des résultats similaires pour les premiers, mais surtout de premier abord , moins nombreux pour le seo est très visuel. On retrouve 16 blocs disponible au premier scroll.
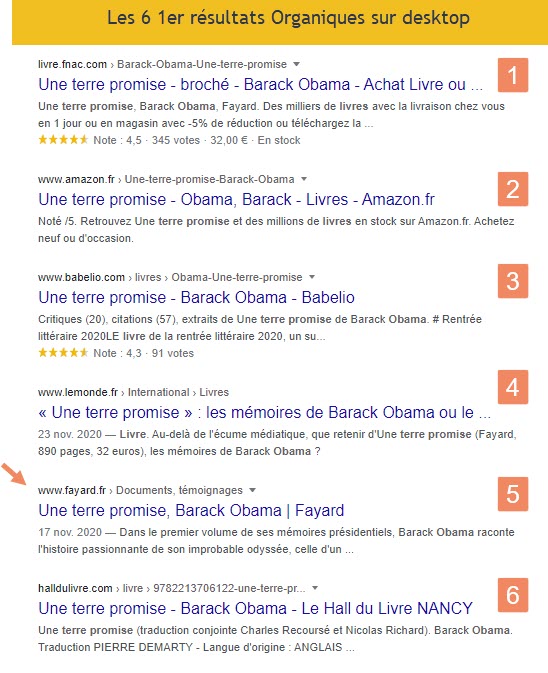
Mon audit perso sur les 1er résultats seo , laissent entrevoir une légère différence de ranking sur la 5ème et 6 -ème position occupée par Fayard sur desktop et halldulivre sur mobile.
Utiliser des outils d’audit externes
Pour l’occasion, j’ai utilisé géoranker, qui laissent apparaître des différences sur la Ville de Paris ou le JDN sur des positions de milieu d’écran sur desktop.
Sur mobile , on s’aperçoit que les premières places sont chères , comme sur desktop d’ailleurs avec le bénéfices= d’être sans doute plus lisible. Google pousse sur mobile son modèle payant et ses assets « natifs » comme le KGraph , bien qu’ici , la requête ne soit pas des plus concurrentielle. Des différences sont à noter aussi selon la localisation de la requête. Si , en plus de ces résultats hors historique utilisateur, on rajoute la personnalisation de l’algo google, on devine que la tâche du référenceur est des plus complexes en ce début de décennie.