Les « signaux web essentiels » que l’on peut lire dans la search console par exemple sont issus d’outils de mesure. Ces outils ne calculent pas tous de la même manière. Trois grandes familles d’outils co existent, ceux qui se basent sur des mesures « locales’ dit de « laboratoire », et ceux issus de collecte de données réelles de navigation d’internautes dit de « terrain », provenant de Real User Monitoring (RUM). Ces 2 1ere familles sont de chez google (sujet ici). La troisième famille rassemble des outils hybrides, qui allient des données de test, des données de google et d’autres sources. Attardons nous sur les outils google, car ils sont donc prioritaires à ces yeux pour mesure la performances des pages web qu’il classe dans son moteur de recherche.
Méthodologie pour tester un site web selon Google
1/ le nouveau rapport « Core Web Vitals » de Search Console, utile pour identifier les groupes de pages qui nécessitent une attention particulière (sur la base des données de terrain).
2/ Une fois identifié les pages qui ont besoin d’être améliorées, utilisez PageSpeed Insights (alimenté par Lighthouse et Chrome UX Report) pour diagnostiquer les problèmes de laboratoire et de terrain sur une page. PageSpeed Insights (PSI) est disponible via la console de recherche ou vous pouvez entrer directement une URL sur PSI.
3/ Prêt à optimiser votre site localement en mode laboratoire ? Utilisez les outils Lighthouse et Chrome DevTools pour mesurer les éléments vitaux du Web et obtenir des conseils pratiques sur ce qu’il faut réparer. L’extension Web Vitals Chrome peut vous donner une vue en temps réel des mesures sur l’ordinateur que vous êtes en train d’utiliser.
4/ Besoin d’un tableau de bord personnalisé de Core Web Vitals ? Utilisez le tableau de bord CrUX mis à jour ou la nouvelle API Chrome UX Report pour les données de terrain ou l’API PageSpeed Insights pour les données de laboratoire.
5/ Lighthouse enfin pour s’assurer qu’il n’y a pas eu d’effets de bord dans Core Web Vitals avant de passer en production.
Search Console et signaux web essentiels
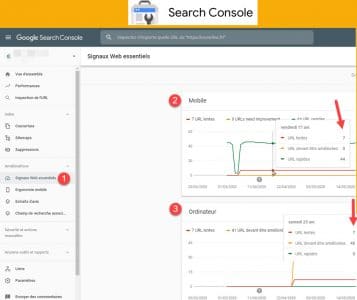
Le nouveau rapport « Core Web Vitals » de la console de recherche identifie les groupes de pages du site qui nécessitent une attention particulière, sur la base de données réelles (collecte sur les navigateurs par google provenant des internautes) issus de l’outil de statistique du CrUX (chrome Ux). Les performances des URL sont regroupées par statut, par type de métrique et groupe d’URL (groupes de pages web similaires).
Le rapport est basé sur les trois mesures de Core Web Vitals : LCP, FID et CLS. Si une URL ne contient pas un minimum de données pour ces paramètres, elle est omise du rapport. Une fois identifié un type de page qui présente des problèmes liés aux vitaux Web de base, vous pouvez utiliser PageSpeed Insights pour obtenir des suggestions d’optimisation spécifiques pour les pages les plus représentatives du problème. Selon Google, cet outil donne une vue d’ensemble fiable !
Depuis la search console, il est possible de remonter vers l’outil PageSPeed de google pour rentrer dans le détail de chacune des urls du rapport de la SC. On arrive à l’étape 2
Pagespeeed Insights et SWE
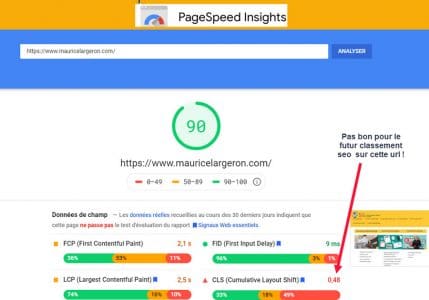
PageSpeed Insights (PSI) rend compte des performances en laboratoire et sur le terrain d’une page sur les appareils mobiles et de bureau. L’outil fournit une vue d’ensemble de la manière dont les utilisateurs du monde réel vivent la page (grâce au rapport Chrome UX) et un ensemble de recommandations pratiques sur la manière dont le propriétaire d’un site peut améliorer l’expérience d’une page (fournies par Lighthouse).
PageSpeed Insights et l’API PageSpeed Insights ont été mis à jour pour utiliser Lighthouse 6.0 . Ils permettent aussi de rentrer dans les détails et de mesurer les signaux web essentiels dans les sections du rapport consacrées aux outils dit de laboratoire mais aussi de terrain (mal traduit par champ !).
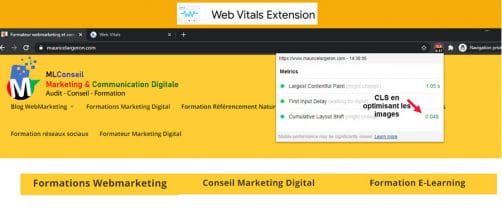
On s’aperçoit ici, sur une des pages profondes du site, sur ordinateur de bureau, un souci de CLS. Il est donc temps de détaillé en mode laboratoire, ce qui gêne à l’affichage.
Chrome Dev Tool et Core Vitals Web
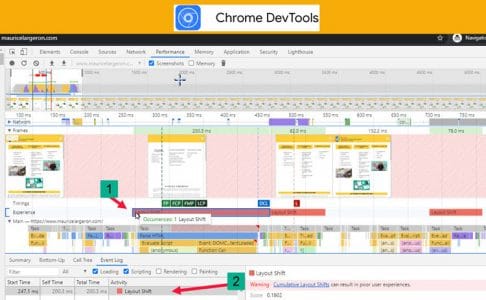
Le panneau Performance de Chrome DevTools comporte une nouvelle section Expérience qui peut vous aider à détecter les changements de présentation inattendus. Cette section est utile pour trouver et corriger les problèmes d’instabilité visuelle d’une page qui contribuent au décalage cumulatif de la mise en page.
Dans l’exemple ci-dessous, cette fois-ci sur le page d’accueil, personnellement, je ne perçois pas ce ralentissement, mais cette expérience ici est locale, donc pas forcément représentative des visiteurs qui consultent le site.
La mesure du temps de blocage total (TBT) est mesurée avec des outils de laboratoire car impossible de générer le FID des outils de terrain. Il constitue un excellent indicateur du délai du premier objet chargé. Le TBT mesure le temps total entre le First Contentful Paint (FCP) et le Time to Interactive (TTI) où le fil principal a été bloqué suffisamment longtemps pour empêcher la réactivité de la 1ère entrée. Les optimisations de performance qui améliorent TBT en laboratoire améliore l’indicateur du FID des outils de terrain.
Web Vitals Extension
L’extension Web Vitals mesure en temps réel les trois mesures de base des signaux web essentiels pour Google Chrome (bureau). Elle est utile pour détecter les problèmes dès le début du processus de développement ou comme outil de diagnostic pour évaluer les performances lorsque vous naviguez sur le Web.
L’extension est disponible à l’installation sur la boutique en ligne de Chrome !
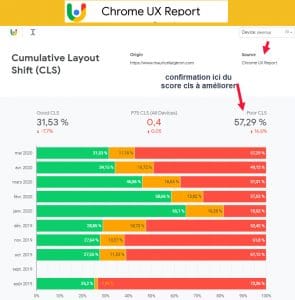
Rapport Chrome UX
CrUX #
Le Chrome UX Report (CrUX) est un ensemble de données publiques sur l’expérience réelle des utilisateurs sur des millions de sites web. Il mesure tous ces core web vitals. Contrairement aux données de laboratoire, les données du CrUX proviennent d’utilisateurs qui ont donné leur consentement pour la collecte de data. Grâce à ces données, les développeurs sont en mesure de comprendre la répartition des expériences réelles des utilisateurs sur leurs propres sites web ou même sur ceux de leurs concurrents. Même si vous n’avez pas de RUM sur votre site, CrUX peut vous fournir un moyen rapide et facile d’évaluer vos données vitales du Web. L’ensemble de données du CrUX sur BigQuery comprend des données de performance reliées aux « Core Web Vitals » et sont disponibles mensuellement.
La seule façon de connaître véritablement les performances d’un site web est de mesurer réellement ses performances réelles au fur et à mesure que les internautes interagissent avec lui. Ce type de mesure est communément appelé Real User Monitoring – ou RUM en abrégé. Même si vous n’avez pas de RUM sur votre site, CrUX peut vous fournir un moyen rapide et facile d’évaluer les éléments vitaux de votre site Web.
Cette API CrUX, un moyen rapide et gratuit de relever 4 indicateurs :
- Largest Contentful Paint
- Cumulative Layout Shift
- First Input Delay
- First Contentful Paint
Les développeurs peuvent rechercher une origine (site web) ou une URL et segmenter les résultats. L’API est mise à jour quotidiennement et rassemble les données des 28 jours précédents.
Ce qui est super, c’est la possibilité d’utiliser out the box l’api via google data studio ! il suffit d’aller suivre ce lien : https://bit.ly/gds_chromeUxReport d’associer son origin url et d’avoir les rapports comme ci-dessous .
Ce même type de rapport est disponible aussi depuis Bigquery , contrairement à l’ensemble de données de l’api avec GDS, les datasets sur BQ sont agrégés mensuellement.
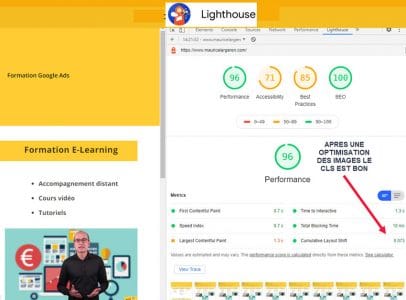
Lighthouse, le phare pour tester la performance
Lighthouse est un outil automatisé d’audit de sites web qui aide les développeurs à diagnostiquer les problèmes et à identifier les possibilités d’améliorer l’expérience des utilisateurs. Il mesure plusieurs dimensions de la qualité de l’expérience utilisateur dans un environnement de donc laboratoire, notamment les performances et l’accessibilité. La dernière version de Lighthouse (6.0, sortie mi-mai 2020) comprend des audits supplémentaires, de nouvelles mesures et un nouveau score de performance.
Pour en recueillir les mesures, il suffit de taper F12 dans votre console chrome, et d’aller sur l’onglet le picto lighthouse et de lancer depuis cet espace l’analyse. Ci-dessous, pour les ordinateurs de bureau, au moment du test, le CLS, mesure importe aux yeux de google affiche un score correct !
Alors bonnes mesures de vos sites web 🙂