Google ne cesse de le répéter, il faut optimiser sa présence mobile et du coup améliorer sa stratégie web marketing dans son ensemble et cela commence par la base, son site web !
Google pousse les éditeurs à prévoir une version accélérée de leurs pages avec, dernièrement, la technologie des pages AMP. Mais cela suffit-il pour des sites web où les appels à des services web extérieurs sont sans cesse plus nombreux ?
Le principe des Progressive web App (PWA) crée en 2015, apporte une partie de la réponse. Certains prédisent la chute du modèle des applications natives sur les smartphones, trop contraignant (trouver l’app, la télécharger , la mettre à jour, l’espace mémoire restreint) et tentent de se tourner vers ces PWA alors c’est le moment d’y jeter un coup d’œil.
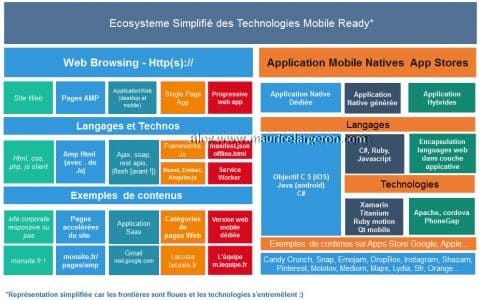
Les progressives web apps dans l’écosystème technologique mobile.
Sans rentrer dans le détail, voici une petite vue de l’univers simplifié des contenus sur mobiles. 2 univers cohabitent dans un smartphone. Celui du web browsing (https://) et celui des icônes (applications web)! On peut ainsi mieux comprendre où se place les progressives web apps dans un paysage sans cesse plus complexe au fur et à mesure que Google et d’autres acteurs technologiques fournissent leur technos.
Nous avons donc d’une part :
- Site web classique : muni d’html, css, javascript et PHP (plus d’autres asp…), ex : monsiteweb.fr
- Pages AMP : accelerated mobile page standard édicté par Google qui permet de proposer une version allégée de page web vues uniquement sur mobile via un navigateur internet.monsiteweb.fr/article/AMP
- Web App ou application web : c’est le modèle Saas, accessible par navigateur mobile (ou desktop), application à part entière encapsulé pour être disponible via une adresse http://, comme mail.google.com. Véritable application bureautique par exemple, logiciel en mode browser.
- Single Page App : SPA pages web avec une seule url à charger, basée sur des frameworks Js comme react, angular, Vue, principe de chargement des pages en Ajax. Seulement les données sont rafraîchies pas le cadre des pages.
- Progressive web App : Transparent pour l’utilisateur, ce principe s’applique de préférence à l’ensemble du site et un codage permet un affichage plus rapide du site [voir infographie ci-après]. Cette technique web est basé d’un côté sur un “service worker” situé en tâche de fond, un super cache en quelque sorte en Js qui s’affranchit du réseau, et de l’autre un contenu appelé dynamiquement via l’api service worker.
- L’univers des applications mobiles natives enfin, sur les Google Play et autre Apple store, Windows utilise des langages différents (java, C#, Ruby).
5 Avantages pour les pwa
Cette infographie présente les points positifs des progressifs web app. Retenons que son usage est principalement focalisé sur les pays aujourd’hui où la connectivité internet est restreinte. Elles éliminent les frictions de connectivité, sont plus rapides à charger, permettent des notifications push, peuvent être retrouvé facilement par un raccourci en page d’accueil automatisé. D’un point de vue marketing, la PWA est plutôt situé en haut de tunnel, favorable au search donc et peut très bien être complémentaire à une application native des stores, plus orientée fidélisation (bas de tunnel de vente).
Infographie PWA

Infopgrahie produite par progressive-web-apps.fr
On retiendra que les PWA sont indexables d’un point de vue SEO (heureusement d’ailleurs, c’est Google qui en est à l’origine !), peuvent être utilisées offline, avec un cout de création nettement inférieur à celui des applis, entièrement SSL (sécurité), responsive bien sûr, sans la contrainte des mises à jour.
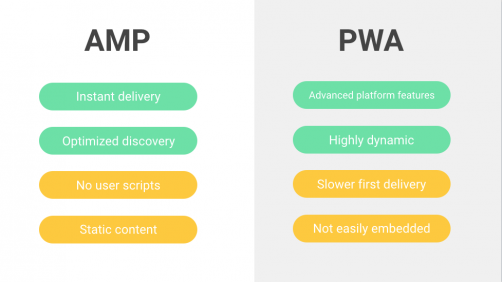
Choisir AMP ou PWA ?
Selon l’article https://www.smashingmagazine.com/2016/12/progressive-web-amps/ ce choix n’est pas si simple, vu que des modèles hybrides sont possibles avec imbrication de pages AMP dans des PWA. Les Pwa étant plus fonctionnelles pour des problématiques de paiement, d’affichages dynamiques, de notifications push.
Apprendre les PWA
Je vous recommande ce cours gratuit sur udacity, c’est une formation un peu technique, qui débroussaille bien le sujet.
Quel sera le vainqueur ? les apps natives ou les Progressive Web App ?
Qui va gagner la bataille des contenus sur mobile ? Le monde fermé des applications ? Ou celui ouvert du web , plus pratique à créer, à déployer, et à maintenir ? Il s’agit là certainement d’une question que doivent se poser les acteurs, pour Google, cette problématique ne se pose pas, même si présent sur les stores, tous ses atouts sont sur la recherche, qu’elle soit écrite ou vocale. Quant aux autres acteurs, Apple semble le plus exposé dans l’histoire, les autres stores ne représentant pas grand chose (windows, samsung, amazon..). Il pourrait se dessiner un “web riche” de contenus médias d’une part, et de l’autre un “web land” , tel qui l’est aujourd’hui, toujours plus tourné vers le divertissement et la communication (streaming, réseaux sociaux).