Google a récemment annoncé trois nouveaux indicateurs de mesure pour juger de l’expérience utilisateur : les signaux web essentiels : https://web.dev/vitals/. Le géant américain prévient que ces nouveaux facteurs seront pris en compte pour son moteur de recherche pour classer les pages web. Ils concernent la vitesse de chargement, l’interactivité, la stabilité visuelle. Ils apparaissent déjà dans les rapports de la search console sous le nom de signaux web essentiels. Conjugués à la convivialité, la sécurité et l’absence de fenêtres contextuelles, ces nouveaux signaux seront utilisés pour évaluer l’expérience globale des pages pour l’internaute.
Les signaux web essentiels, important pour le Seo ?
Les nouveaux signaux ne feront pas partie de l’algorithme avant l’année prochaine selon Google. Il faut cependant s’y préparer, et donc de s’y coller dès maintenant ! Mais cela fait un moment que le terme de SXO tourne dans la sphère des SEO ! En voilà donc la concrétisation dans les chiffres, la mesure !
Google indique qu’il se servira des Web core vitals pour départager des pages à contenu/popularité équivalentes, donc un petit “+” pour ainsi dire. Donc il est donc conseillé de ne pas sûr optimiser ces 3 mesures de search expérience optimisation (sxo) au détriment de la qualité du contenu, du positionnement sur l’intention de recherche et de l’autorité de la page.
Quels sont les 3 mesures des “signaux Web essentiels ” ?
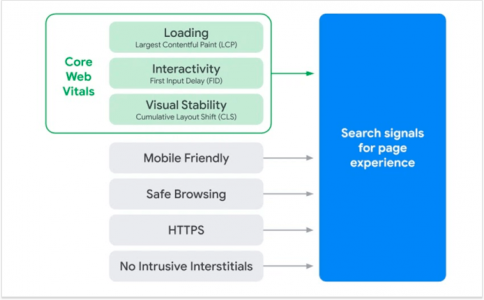
Les “Core Web Vitals” comme on les nomme en anglais, sont le fruit de longues années de recherche sur l’expérience utilisateur. Depuis déjà longtemps, Google a testé un certain nombre de mesures pour évaluer l’expérience perçue avec une page web, et de nombreuses mesures ont pu être ébauchées, mais aucune n’a vraiment atteint son but jusqu’à présent.
Google suggère que cette nouvelle combinaison de trois mesures de l’expérience utilisateur est enfin capable de représenter la première impression que laisse une page sur un internaute. Eléments probants, google affirme que les sites web qui répondent aux critères positivement ont 24% de chances en moins de perdre les utilisateurs lors du chargement d’une page.
Largest Contentful Paint (LCP)
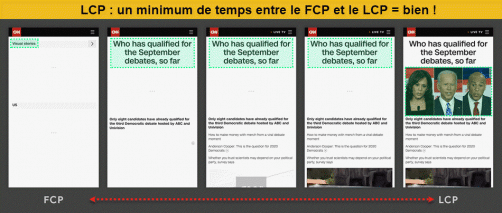
Largest Contentful Paint évalue les performances de chargement. LCP dessine pour google la vitesse à laquelle se charge une page. Avant LCP, il y avait First Paint, First Contentful Paint, First Meaningful Paint, Time to Interactive et First CPU Idle, et chacune de ces mesures avait ses propres limites. Aujourd’hui, le LCP est loin d’être parfait, mais c’est la meilleure mesure laisse dire à l’utilisateur que la page est chargée.
Pour calculer le LCP, Google calcul le rendu du plus grand élément de contenu (texte/image/vidéo) à l’écran. Lorsque l’aspect de l’écran change pendant le chargement, Google passe au nouvel élément le plus grand et ainsi de suite jusqu’à ce que la page soit entièrement chargée ou que l’utilisateur commence à interagir avec elle.
De nombreux éléments peuvent influencer la vitesse de chargement, mais les principales suggestions pour améliorer le LCP comprennent des temps de réponse plus rapides du serveur, un chargement plus rapide des ressources, moins de JavaScript et de CSS bloquants le rendu et un meilleur rendu côté client, navigateur (client-side rendering).
Un bon LCP se situe entre 0 et 2.5s, un moyen entre 2.5s et 4s et un déficient au-delà de 4 secondes.
Délai de première entrée (FID)
Ce fid est basé sur un Framework : RAIL qui signifie Response, Animation, Idle, Load. En gros un critère qui mesure le degré de possibilité d’interaction avec le contenu.
Cette interactivité des pages est rapportée en utilisant les critères d’expérience utilisateur suivants :
Le délai de première saisie est le temps qu’il faut à une page pour réagir à la première action de l’utilisateur (clic, pression sur un bouton ou une touche). Contrairement aux deux autres signaux essentiels, le FID ne peut être mesuré qu’en condition réelle, car il exige que l’utilisateur choisisse le moment où il doit effectuer sa première action. En laboratoire, le FID se substitue au Total Blocking Time (TBT), qui est la période entre l’apparition du premier contenu et la réaction de la page – il est corrélé avec le FID mais rapporte des valeurs plus importantes.
L’effort principal d’optimisation du FID se concentre sur un chargement de page plus rapide, à savoir le fractionnement du code et l’utilisation de moins de JavaScript.
Un bon FID se situe entre 0 et 100 ms, un moyen entre 100 et 300 ms et un déficient au-delà de 300 ms.
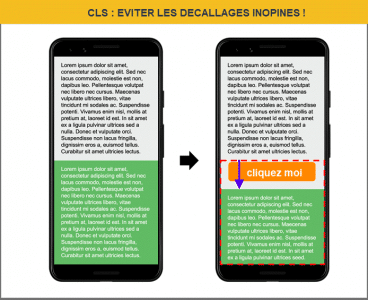
Décalage cumulatif de la mise en page (CLS)
Le Cumulative Layout Shift évalue la stabilité visuelle d’une page et est rapporté en utilisant les critères d’expérience utilisateur suivants :
Le décalage de la mise en page est le phénomène qui se produit lorsque le contenu continue de bouger même si la page semble être entièrement chargée. Parfois, c’est frustrant, mais aussi cela peut amener à cliquer sur un endroit non voulu, entrainant éventuellement encore plus d’effets indésirables sur la page.
Le score CLS se calcule en multipliant la part de l’écran qui se déplace de manière inattendue lors du chargement par la distance parcourue. Dans l’exemple ci-dessous, la moitié de l’écran a été affectée par le décalage, comme l’indique le rectangle en pointillés. Dans le même temps, la distance parcourue par le contenu est de 15% de l’écran, comme indiqué par la flèche bleue. Donc, pour calculer le score CLS, il faut multiplier la zone affectée (0,5) par la distance parcourue (0,15) et on obtient un score de 0,075 – dans les limites du point de référence.
Les délais de saisie sont plus longs lorsque la page est encore en cours de chargement et lorsqu’une partie du contenu est déjà affichée, mais pas encore interactive parce que le navigateur est occupé à charger le reste de la page :
L’optimisation du CLS est sans doute la plus simple des 3 mesures. Elle se résume à inclure des attributs de taille pour vos images et vos vidéos et à ne jamais insérer de nouveau contenu au-dessus du contenu existant.
Un bon taux de CLS doit être inférieur à 0.1, un moyen entre 2.5s et 4s et un déficient au-delà de 4 secondes.
Je vous invite à suivre cette vidéo très illustratrice sur le sujet CLS.
Comment dompter les signaux essentiels du Web ?
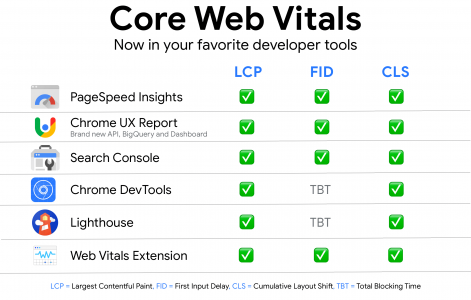
Les web core vitals peuvent être mesurées à l’aide de n’importe lequel de ces six outils destinés aux développeurs web : PageSpeed Insights, Chrome UX Report, Search Console, Chrome DevTools, Lighthouse, et Web Vitals Chrome Extension.
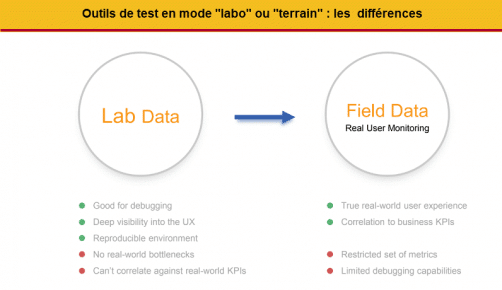
La principale distinction entre ces outils est que certains d’entre eux utilisent des données provenant d’utilisateurs réels, tandis que d’autres mesurent les performances en simulant le comportement de l’utilisateur dans un environnement de laboratoire.
#Outils conditions réels utilisateurs
- Chrome User Experience Report
- PageSpeed Insights
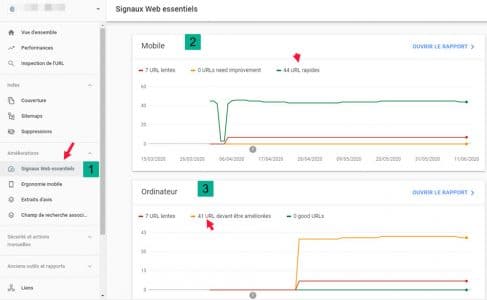
- Search Console (Core Web Vitals report)
#Outils tests de laboratoire
- Chrome DevTools
- Lighthouse
- WebPageTest
Les outils qui utilisent des données de terrain semblent plus fiables selon Google et ce qui est normal après tout ! Faire des essais en local, c’est bien, mais pas représentatif statistiquement. Et la difficulté est de trouver la vérité du ressenti des utilisateurs sur un site web. Google recueille via des collectes sur ces mesures sur des navigateurs d’utilisateurs qui consultent des sites web. Le scoring est donc relié à la façon dont ces cohortes d’internautes sont équipées en termes de réseaux, appareils, configuration etc…
En outre, parce que le FID ne peut être mesuré que sur le terrain et ne peut être reproduit en laboratoire. Dans le tableau ci-dessus, vous pouvez distinguer les outils de laboratoire car ils substituent le FID au Total Blocking Time (TBT).
Les outils diffèrent également dans leurs applications et les niveaux de compétence technique requis. Search Console peut être utilisée comme votre tableau de bord Core Web Vitals, offrant une vue d’ensemble de votre site web.
DevTools et Lighthouse sont mieux adaptés pour effectuer des recherches et un travail d’optimisation des pages. Les outils Chrome Extension et PageSpeed Insights sont les mieux adaptés pour évaluer rapidement les pages.
Sur ce point donc, attention aux outils locaux d’optimisation, ils ne reflètent pas la réalité des internautes qui consultent un site internet.
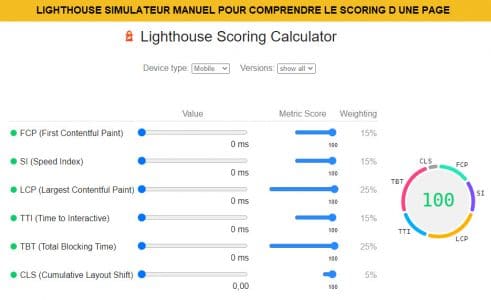
En ce qui concerne les éléments vitaux essentiels du Web, on peut se faire une idée d’un scoring par la ventilation des différentes mesures via l’outil lighthouse. Il suffit donc d’aller sur ce lighthouse calculator est de manipuler manuelle les curseurs et se faire une idée des éléments impactant un score global.
https://googlechrome.github.io/lighthouse/scorecalc/
Pour résumer, le LCP est de 25%, TBT (équivalent laboratoire de FID) est de 25%, et CLS est de 5%.
Quel est l’avenir de Core Web Vitals ?
L’introduction des “Core Web Vitals” a créé une nouvelle branche de l’optimisation pour les moteurs de recherche. Bientôt les « Core Web Vitals” deviendront des signaux de classement officiels. Google a assuré aux webmasters qu’ils recevront un préavis de six mois avant que ces changements n’aient lieu. C’est l’ère “d’après”, celui de la transparence, c’est beau ! 🙂
AMP ou signaux web essentiels ?
Core Web Vitals remplacera l’AMP comme mesure globale sur la performance de l’expérience utilisateur sur les mobiles selon certains. DOnc fini la préférence pour ce mode de codage pour smartphone à priori.
SWE évolutifs ?
Oui à priori , si vous lisez les articles du site web.dev d’autres mesures pourraient rentrer dans cet ensemble, et notamment les efforts sur les intéractions soumises à l’internautes comme les animations, transitions et autres rendus des objets d’une page web. Le Seo devient donc une discipline encore plus pointue avec ces nouvelles mesures qui scorent la performance d’affichage d’une page web. Il va falloir se retrousser les manches et être vigilant à chaque ajout de bouts de codes. Penser à l’internaute et penser à la machine à la fois, éternel équilibre à trouver en revanche !