Qui n’a pas rêvé d’un outil qui puisse piloter la technique, le seo, le sea , les audiences dans une seule et même interface ? Google Analytics le fait un peu, mais pas tout à fait. La search console ? oui mais l’UX est déjà technique et pas tellement Marketing friendly pour un non connaisseur. Aussi, la SC ne permet pas de « suivre » des mots clés en particulier directement dans son interface d’une manière explicite. Screpy je vous rassure ne le fait pas non plus ! Pour moi, c’est un outil technique qui simplifie le diagnostic de site web pour un non-développeur. Il fait du suivi de ranking, il évite d’aller fouiner dans la console JS d’une navigateur. Il tente aussi d’accompagner ,via son support documentaire, la résolution des problèmes. Il synthétise le tout par priorité dans une UI réussi. Voici quelques rapport principaux de Screpy tirés de mon site.
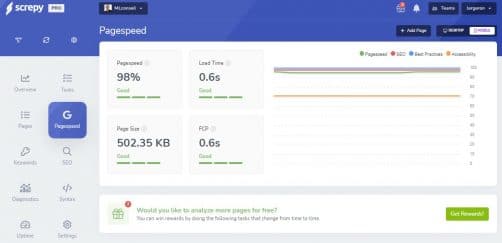
Diagnostic des performances des pages
Toutes les mesures de Lighthouse
Vous connaissez sans doute Lighthouse. Screpy reproduit cette interface en faisant l’analyse de la vitesse des pages. Performance, Accessibilité, Meilleures Pratiques, SEO sont disponibles avec notamment les indicateurs des core web vitals.
Les outils traditionnels d’analyse de la vitesse des pages n’analysent qu’une seule page. Mais, avec Screpy, vous pouvez analyser toutes les pages de votre site Web. Vous pouvez également suivre ces analyses sur une seule page et accéder à leurs rapports détaillés. Il n’est plus nécessaire d’analyser les pages une par une !
- Accès à toutes les données Lighthouse pour chaque page
- Données historiques pour chaque page
- Taille moyenne des pages
- Indice de vitesse
- Temps de chargement moyen
On retrouve bien les indicateurs de Lighthouse mais directement accessible en mode mobile et desktop bien sûr. Précisons que ces mesures sont des mesures de « labo » et donc « localement » reproduite. Relisez cet article pour plus d’informations sur les outils de mesure de performances des pages
img lighthouse
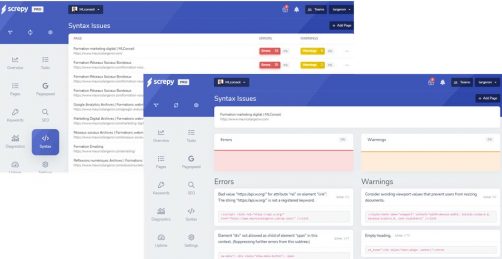
W3C restitué
Enfin, un scan sur le w3c donne les règles de bonnes pratiques à suivre sur le pure « html ».
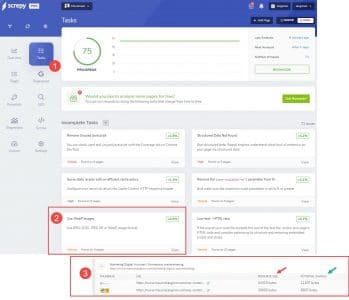
Bilan des corrections à prendre sur le site
Screpy restitue les lacunes d’un site Web et crée des tâches pour corriger les problèmes.
Il classe toutes ces tâches en fonction de leur priorité et prédit l’impact qu’elles auront sur le score de votre site.
Suivi Seo du site
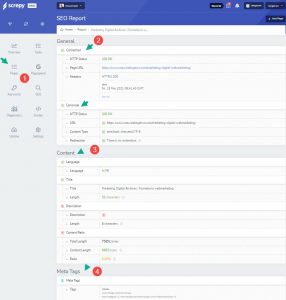
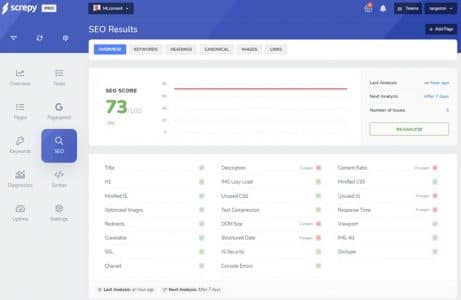
SEO : balisage des pages et analyse texte
Au-delà du simple « 200 » de réponse du serveur, en cliquant sur une des url analysée, on arrive sur un « seo report » qui donne ce que peut donner un outil comme screaming frog ou autre analyseur de balise html : contenu, méta descriptions, articulation des Hn, mots clés, liens, images
Un tableau de bord synthétique résume les problèmes prioritaires
Puis ensuite toute une série d’indicateurs globaux par pages . Avec notamment sur les mots clés les « n » grams , les entêtes Hn par pages, les canonical, le nombre d’images, les liens.
SEO : rankings
Screpy tente de faire un suivi de mots clés et dresse un dashboard d’un ensemble de mots clés et les réactualise tous les 7 jours. Un rapport sur chaque page est rendu, avec quelques mots reliés et une prévisualisation des serps.
- Position moyenne des pages
- Suivi du SERP par Région
- Tendances Google
- Mots-clés connexes
- Données historiques
- Résultats de Google
- Résultats du Top 100
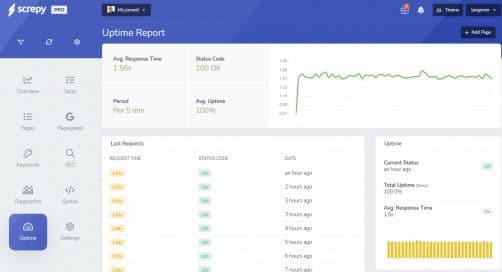
Surveillance du serveur
Si votre serveur ne peut pas répondre rapidement, vous ne pouvez pas augmenter le score de vitesse des pages. Effectuez vos tâches de vitesse de page, suivez votre temps de fonctionnement et recevez des alertes de panne. De cette façon, vous minimiserez le temps de chargement des pages, l’une des attentes les plus importantes de vos utilisateurs.
Pour conclure les points à développer
- On peut regretter que l’outil ne soit pas mobile friendly.
- Également, il n’est pas ouvert sur d’autres plateformes. Relier les leviers promotionnels comme un google ads, un Facebook serait top !
- Enfin, quelques kpis d’Analytics serait la cerise sur le gâteau ! On peut toujours rêver…
- Un suivi multi- regions serait chouette