Une 1ere étude d’envergure sur les signaux web essentiels « Core Web Vitals » menée par searchmetrics nous donne la maturité du marché sur le sujet. Précisons que Google laisse encore du temps à tous les propriétaires de sites pour améliorer l’expérience utilisateurs d’ici quelques semaines ! L’implication des Core Vitals Web se fera donc au début de l’été. Rappelons les 3 piliers de ces nouveaux indicateurs concernent le chargement, l’interactivité et la stabilité visuelle d’une page html. L’expérience utilisateur est mesurée par 3 indicateurs (en savoir plus ici) :
- LCP (Largest Contentful Paint) : mesure les performances de chargement. Pour donner une expérience utilisateur de qualité, les sites doivent afficher le plus grand élément visible dans les 2,5 premières secondes à compter du début de chargement de la page.
- FID (First Input Delay) : mesure l’interactivité. les sites ne doivent pas dépasser un FID de 100 millisecondes.
- CLS (Cumulative Layout Shift) : mesure la stabilité visuelle et une page web ne doit pas dépasser un score CLS de 0,1.
Etude Core Web Vitals sur 2 millions d’urls !
Ont été exploré plus de 2 millions d’URL. Ce chiffre est basé sur les 20 premiers résultats de recherche organique de Google pour trois pays : les États-Unis, le Royaume-Uni et l’Allemagne.
Les données allemandes seront présentées dans une édition séparée de cette étude. Le site mots-clés ont été filtrés sur la base de la pertinence et les ensembles de mots-clés régionaux ont été régionaux ont été maintenus aussi distincts que possible.
Il a été choisi d’analyser les données de performance pour les ordinateurs de bureau et les mobiles, avec un focus sur les résultats du bureau. Même si Google indexe d’abord les mobiles, searchmetrics pense plus pertinent les benchmarks pour les ordinateurs de bureau car ils fournissent des cibles plus utiles à atteindre que ceux des mobiles. Les tests Core Web Vitals et d’autres mesures de performance ont été mesurés en accédant aux sites suivants via les API PageSpeed22 et Lighthouse23.
Également , searchmetrics précise que le First Input Delay est un Vital Web de base. Cependant, si un utilisateur n’interagit pas du tout avec la page, la valeur de cette mesure sera de 0. Souvent cette mesure FID était très faible en raison du grand nombre de valeurs nulles. Donc il a été choisi de mesurer le TBT car il s’agit d’une mesure pour laquelle chaque URL a une valeur. Elle mesure le nombre de longues tâches de chargement qui empêchent l’utilisateur d’interagir avec une page. Il est également connu pour être un bon indicateur du FID : « Total Blocking time » Le temps de blocage total (TBT) est mesurable en laboratoire, il est en bonne corrélation avec le FID ( une mesure de terrain vraie) et permet également de saisir les problèmes qui affectent l’interactivité.
Principaux résultats de l’étude Searchmetrics
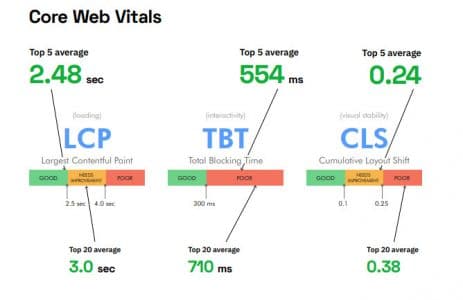
Moins de 4 % des sites web passent favorablement les kpis ! En moyenne, les sites pourraient gagner près d’une seconde en supprimant certain JavaScript inutilisé. On se rend compte que le top 5 sont :
- LCP : à la limite des 2.5 s avec 2.48 pour les performances de chargement
- TBT (pour le FID) dépasse les 300 ms pour le TBT pour l’interactivité
- CLS : 24 une valeur pas bonne non plus
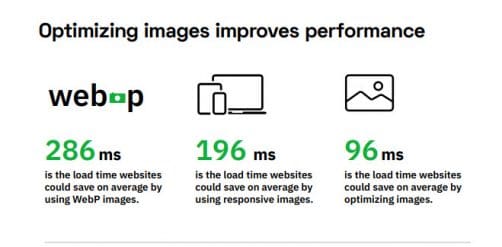
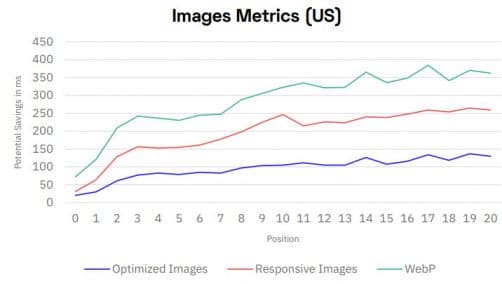
Maintenant si on regarde un peu plus dans le détail en dehors des préconisations sur les appels serveurs externes au domaine, et le chargement de scripts non optimisés, le rôle des images n’est pas anodin en ce qui concernent le temps de chargement. De précieuses millisecondes pourraient être gagnées sur ce temps en jouant sur 3 facteur comme le format WebP, la responsivité selon les appareils, et par l’ optimisation dans la page.
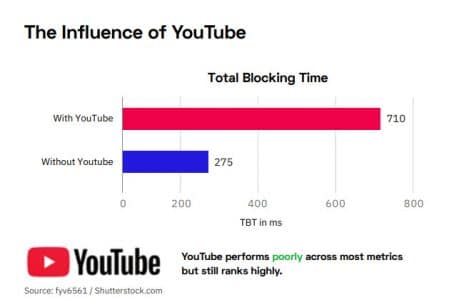
Attention à noter dans ses top 20 domaines retenus, l’influence de YouTube qui fait partie des meilleures résultats plombe significativement le relevé précédent. Le TBT moyen des 20 premiers passe de 710 ms à 275 ms. Cela signifie qu’une fois YouTube retiré des 20 premiers classements, le TBT moyen devient donc « bon » car en dessous des 300 ms.
Analyse corrélative et Speed Index
L’importance de l’UX dans le référencement des pages
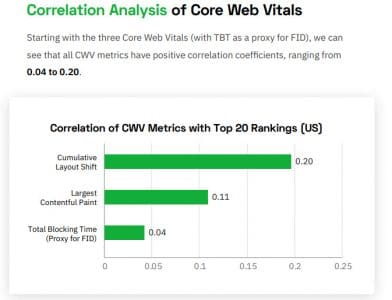
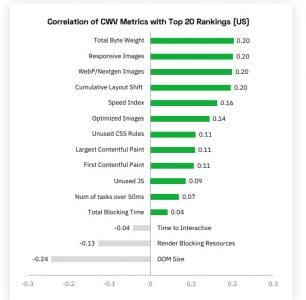
Searchmetrics pour son étude a calculé des coefficients de corrélation pour chacun des indicateurs afin d’en déduire si chacun d’entre eux influe sur le positionnement Seo. Les auteurs donnent une définition de la Corrélation = comment étant la probabilité qu’une augmentation/diminution de la valeur d’un paramètre conduise à un meilleur classement.
Les valeurs sont comprises entre -1 et 1.
Une corrélation positive signifie qu’une valeur inférieure entraîne un meilleur classement. Par exemple, si une page se charge plus rapidement, nous nous attendons à ce qu’elle soit mieux classée. Comme de nombreux facteurs différents pouvant affecter le classement d’une page, une valeur de corrélation de 0,1 ou plus est raisonnablement élevée. Corrélation ≠ Causalité – La corrélation n’indique pas que l’amélioration d’un score d’une statistique conduira certainement à une augmentation du classement, mais qu’elle est associée à un bon classement de la page.
La démonstration est significative , oui il y a bien une relation entre les performances des CWV et le ranking dans les serp de google.
On notera que le CLS est l’indicateur le plus fortement corrélé.
Au-delà des pures CWV (signaux web essentiels), les autres indicateurs de performances comme le poids, la responsivité, et le speed index sont des objets d’optimisation à ne pas négliger car puissamment aussi corrélés.
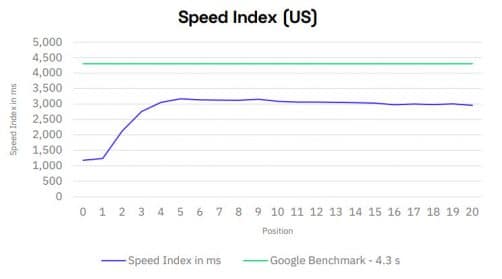
La prise en compte du Speed Index
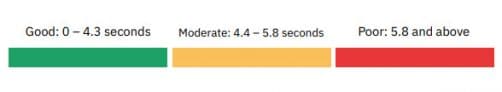
L’indice de vitesse mesure la rapidité avec laquelle le contenu s’affiche visuellement pendant le chargement de la page. Lighthouse commence par capturer une vidéo du chargement de la page dans le navigateur et calcule la progression visuelle entre les images. Lighthouse utilise ensuite le module Speedline Node.js pour générer le score Speed Index.
A partir des données, nous pouvons voir que toutes les pages web sont bien en dessous du seuil de « bon ». Les premières positions en particulier semblent avoir un indice de vitesse beaucoup plus rapide. Même si on obtient un bon score ici, cela peut ne pas être suffisant pour obtenir un bon classement. Sur la base des données relevées, un indice de vitesse d’environ 2 secondes serait un excellent objectif à atteindre.
Comment améliorer les scores des signaux web essentiels ?
Searchmetrics donne ses petites recettes très utiles pour améliorer les Core Web vitals.
Améliorer l’indice du chargement (LCP)
Au niveau d’une page, quel est l’élément le plus important qui doit être chargé, généralement une image ou une vidéo ?
- Utilisation du responsive design ou les formats d’image de nouvelle génération (WebP, JPEG 2000, JPEG XR).
- Essayez d’utiliser un modèle allégé avec moins de plugins si possible.
- Réduisez les ressources qui bloquent le rendu, comme les CSS et les JS.
Optimiser l ’interactivité (TBT/LCP)
- Réduire le nombre de feuilles de style CSS qui sont chargées.
- Ne charger que les CSS et JavaScript vitaux.
- Réduire l’impact du code tiers et des plugins.
- Maintenir le nombre de requêtes du serveur à un niveau bas et la taille des transferts à un niveau faible.
Diminuer l’instabilité visuel ( CLS)
Sans doute l’aspect le moins évident à saisir..
Comprendre quels sont les éléments qui peuvent se déplacer sur les pages et planifier une mise en page de manière à leur laisser suffisamment d’espace.
- Ajoutez toujours des attributs de taille à vos images et à vos éléments vidéo. ou bien réservez l’espace nécessaire à l’aide d’éléments tels que des encadrés.
- N’insérez jamais de contenu au-dessus d’un contenu existant, sauf en réponse à une interaction de l’utilisateur. Cela permet de s’assurer que tout changement de mise en page qui se produit est attendu.
Nous voilà prévenus , éditeur de site internet ! Bon ceci dit, je pense que Google, sur l’ensemble des facteurs d’optimisation seo, va monitorer de près les effets de ces nouvelles statistiques. Les effets de bord sont à craindre, donc « qui va piano va sano »…:)